Wie du auf deinem Mac die Entwicklertools in Safari einschaltest und deine Webentwicklung optimierst

Hast du dich schon einmal gefragt, wie du das Beste aus deinem Safari-Browser auf deinem Mac herausholen kannst? Wenn ja, dann bist du hier genau richtig! In diesem Artikel zeige ich dir, wie du die Entwicklertools in Safari aktivieren und von ihnen profitieren kannst.
Die Entwicklertools sind eine Sammlung von Funktionen und Einstellungen, die speziell für Webentwickler entwickelt wurden. Sie ermöglichen es dir, den Quellcode einer Webseite zu untersuchen, Fehler zu beheben, das Laden von Ressourcen zu optimieren und vieles mehr. Egal, ob du ein erfahrener Entwickler oder ein neugieriger Anfänger bist, durch das Aktivieren der Entwicklertools in Safari kannst du deine Fähigkeiten verbessern und deine Webseiten noch besser machen.
Einige der Vorteile, die du durch die Aktivierung der Entwicklertools erhältst, sind:
1. Fehlerbehebung: Du kannst den Quellcode einer Webseite untersuchen und Fehler finden, um sie zu beheben. Dies ist besonders nützlich, wenn du an deiner eigenen Webseite arbeitest oder Probleme auf anderen Webseiten beheben möchtest.
2. Optimierung der Ladezeit: Mit den Entwicklertools kannst du das Laden von Ressourcen einer Webseite analysieren und optimieren. Dadurch kann deine eigene Webseite schneller geladen werden und ein besseres Benutzererlebnis bieten.
3. Mobile Entwicklung: Die Entwicklertools in Safari bieten auch Funktionen speziell für die Entwicklung von mobilen Webseiten. Du kannst deine Webseite in verschiedenen mobilen Geräten und Bildschirmgrößen testen und sicherstellen, dass sie auf allen Plattformen gut aussieht und funktioniert.
Die Aktivierung der Entwicklertools in Safari ist einfach und kann in wenigen Schritten durchgeführt werden. In meinem nächsten Artikel werde ich dir zeigen, wie du dies tun kannst und wie du die verschiedenen Funktionen der Entwicklertools nutzen kannst, um das Beste aus deinem Safari-Browser herauszuholen.
Also, worauf wartest du noch? Aktiviere die Entwicklertools in Safari und entdecke eine ganz neue Welt der Webentwicklung!

Die Tools für Entwickler in Safari sind eine Sammlung von Funktionen und Einstellungen, die Entwicklern dabei helfen, Websites zu erstellen und zu optimieren. Mit diesen Tools können Entwickler den Quellcode einer Website anzeigen, Fehler und Warnungen überprüfen, Netzwerkanfragen überwachen und vieles mehr. Sie sind ein unverzichtbares Werkzeug für Webentwickler, um sicherzustellen, dass ihre Websites reibungslos funktionieren und den besten Benutzererlebnissen bieten.
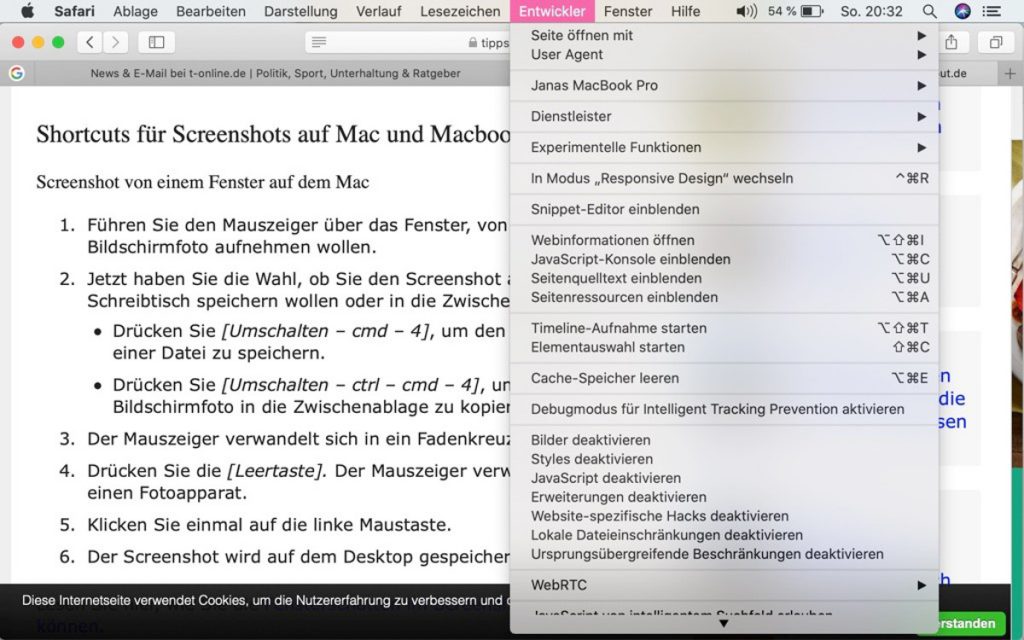
Um die Entwicklertools in Safari zu aktivieren, musst du zuerst die Entwicklereinstellungen in den Safari-Einstellungen einschalten. Sobald du das erledigt hast, kannst du die Entwicklertools öffnen, indem du mit der rechten Maustaste auf eine beliebige Stelle auf einer Website klickst und „Untersuchen“ auswählst. Dadurch öffnet sich das Entwicklertools-Fenster, das verschiedene Registerkarten enthält, um auf die verschiedenen Funktionen zuzugreifen.
Eine der nützlichsten Funktionen der Entwicklertools ist die Möglichkeit, den Quellcode einer Website anzuzeigen. Dadurch können Entwickler den HTML-, CSS- und JavaScript-Code einer Website untersuchen und bearbeiten. Du kannst auch die DOM-Struktur der Seite anzeigen, um zu sehen, wie die Elemente auf der Seite miteinander interagieren.
Eine weitere wichtige Funktion der Entwicklertools ist das Überprüfen von Fehlern und Warnungen. Wenn eine Website nicht wie erwartet funktioniert, können Entwickler die Konsole öffnen, um nach Fehlern oder Warnungen im Code zu suchen. Dadurch wird die Fehlerbehebung und das Auffinden von Problemen, die die Leistung oder Funktionalität der Website beeinträchtigen können, erleichtert.
Darüber hinaus ermöglichen die Entwicklertools das Überwachen von Netzwerkanfragen. Entwickler können sehen, welche Ressourcen eine Website lädt, wie lange es dauert, bis sie geladen sind, und wie viel Datenverkehr generiert wird. Dies ist besonders nützlich, um Engpässe oder langsame Ladezeiten zu identifizieren und zu beheben.
Insgesamt bieten die Entwicklertools in Safari eine Vielzahl von Funktionen und Einstellungen, die Entwicklern helfen, Websites zu erstellen und zu optimieren. Sie sind ein unverzichtbares Werkzeug für Webentwickler und sollten in keiner Entwicklungsarbeit fehlen. Indem du den Quellcode anzeigst, Fehler überprüfst und Netzwerkanfragen überwachst, kannst du sicherstellen, dass deine Websites reibungslos funktionieren und den besten Benutzererlebnissen bieten.
Merkmale und Funktionen:
– Safari ist der Standard-Webbrowser für Mac-Benutzer und bietet eine Vielzahl von Merkmalen und Funktionen, die das Surfen im Internet einfach und angenehm machen. Hier sind einige der wichtigsten Merkmale und Funktionen von Safari:
– Tabbed Browsing: Safari unterstützt das Tabbed Browsing, womit du mehrere Webseiten in einem einzigen Fenster öffnen kannst. Dadurch kannst du schnell zwischen verschiedenen Webseiten wechseln, ohne separate Fenster öffnen zu müssen.
– Lesezeichen: Du kannst Lesezeichen erstellen, um Websites, die du häufig besuchst, leicht wiederzufinden. Mit nur einem Klick kannst du auf deine Lesezeichen zugreifen und direkt zu deinen Lieblingswebsites gelangen.
– Privates Surfen: Safari bietet den Modus zum privaten Surfen, bei dem deine Browsing-Aktivitäten nicht gespeichert werden. Dadurch bleibt dein Surfen privat und deine Daten werden nicht dauerhaft auf deinem Gerät gespeichert.
– Intelligentes Tracking-Prävention: Safari blockiert Tracking-Cookies von Drittanbietern, um deine Privatsphäre zu schützen und dich vor unerwünschter Verfolgung im Internet zu bewahren.
– Automatisches Ausfüllen: Safari speichert automatisch Benutzernamen, Passwörter und andere Formulardaten, um das Ausfüllen von Formularen zu erleichtern. Dadurch sparst du Zeit und Aufwand beim Eingeben von Informationen.
– Reader-Ansicht: Mit nur einem Klick kannst du Websites in einer übersichtlichen Lesemodus-Ansicht anzeigen, ohne ablenkende Elemente wie Anzeigen oder Seitennavigation. Dadurch wird das Lesen von Artikeln oder längeren Texten angenehmer.
– AirPlay-Unterstützung: Du kannst Videos und andere Medieninhalte aus Safari auf deinem Apple TV oder anderen AirPlay-fähigen Geräten streamen. Dadurch kannst du Inhalte auf einem größeren Bildschirm genießen.
– Intelligentes Suchfeld: Das Suchfeld in Safari bietet intelligente Funktionen wie Vorschläge, um schnell zu finden, wonach du suchst. Es kann auch Währungsumrechnungen, Definitionen und mehr anzeigen, ohne eine separate Suchmaschine besuchen zu müssen.

Mit Safari kannst du Lesezeichen für deine Lieblingswebseiten erstellen und organisieren. Du kannst diese Lesezeichen in einer Lesezeichenleiste oder in Ordnern speichern, um einen schnellen Zugriff auf häufig besuchte Webseiten zu haben.
Smarte Suchvorschläge
Safari bietet dir smarte Suchvorschläge, die dir dabei helfen, schneller nach Informationen zu suchen. Wenn du etwas in die Adressleiste eingibst, schlägt Safari automatisch Suchbegriffe, Websites oder Lesezeichen vor, die mit dem eingegebenen Text übereinstimmen.
Privates Surfen
Safari bietet auch eine Funktion für privates Surfen. Damit kannst du im Internet surfen, ohne dass Verlaufsinformationen, Cookies und andere Daten gespeichert werden. Das ist nützlich, wenn du möchtest, dass deine Online-Aktivitäten privat bleiben.
Entwicklertools
Safari hat eine Reihe von Entwicklertools, die Entwicklern dabei helfen, Webseiten zu erstellen und zu debuggen. Mit diesen Tools kannst du den HTML-, CSS- und JavaScript-Code einer Webseite überprüfen, Netzwerkanfragen überwachen und noch vieles mehr.
Tabelle mit den Merkmalen und Funktionen von Safari:

Deine Aufgabe besteht darin, den Text „Merkmale und Funktionen des Safari Webbrowsers“ gründlich umzuschreiben, ihm einen eigenen Stil zu verleihen und dabei die grundlegende Bedeutung beizubehalten. Es ist wichtig, dass du die HTML-Tags ordnungsgemäß beibehältst. Der umgeschriebene Inhalt sollte in einfacher und verständlicher Sprache verfasst sein, die für Schüler der 5. Klasse geeignet ist, ohne dabei an Eleganz oder Fluss zu verlieren. Verwende Abkürzungen, um einen informellen Ton zu erzeugen, und variere die Satzlängen und -strukturen, um die Lesbarkeit zu verbessern. Behalte die Ich-Perspektive bei und verwende „ich“ und „du“, um einen persönlichen und direkten Ton beizubehalten. Achte darauf, dass die HTML-Auszeichnungen intakt bleiben, richtig geschlossen werden und der Code gültig und funktionstüchtig ist. Ziel ist es, einen Text zu erstellen, der sich deutlich vom Original unterscheidet, aber dennoch vertraut ist. Vermeide direkte Paraphrasen und interpretiere die präsentierten Ideen und Konzepte auf kreative Weise neu, ohne dabei das Wesentliche zu verlieren. Nutze die Gelegenheit, um den Text frisch und ansprechend auszudrücken.
Merkmal/Funktion Beschreibung
———————- ————————————————————————————————————————————————————————————————————-
Tabbed Browsing Du kannst mehrere Webseiten in einem einzigen Fenster öffnen und zwischen ihnen wechseln.
Lesezeichen Du kannst Lesezeichen für deine Lieblingswebseiten erstellen und organisieren.
Intelligente Suchvorschläge Safari schlägt automatisch Suchbegriffe, Websites und Lesezeichen vor, die zu deinem eingegebenen Text passen.
Privates Surfen Du kannst im Internet surfen, ohne dass Verlaufsinformationen, Cookies und andere Daten gespeichert werden.
Entwicklertools Safari bietet Entwicklertools, mit denen du Webseiten erstellen und debuggen kannst.
Diese Merkmale und Funktionen machen Safari zu einem leistungsstarken und benutzerfreundlichen Webbrowser für Mac-Benutzer. Egal, ob du einfach nur im Internet surfst oder Webseiten entwickelst, Safari bietet dir die Werkzeuge, die du für das Beste aus deinem Online-Erlebnis benötigst.
Häufige Fehler und wie du sie beheben kannst

Wenn du die Entwicklertools in Safari aktivieren möchtest, können verschiedene Probleme auftreten. Hier sind einige häufige Probleme und ihre Lösungen:
1. Safari-Version ist veraltet: Stelle sicher, dass du die neueste Version von Safari verwendest. Gehe dazu zum App Store und suche nach Updates für Safari. Installiere alle verfügbaren Updates, um sicherzustellen, dass du die aktuellste Version hast.
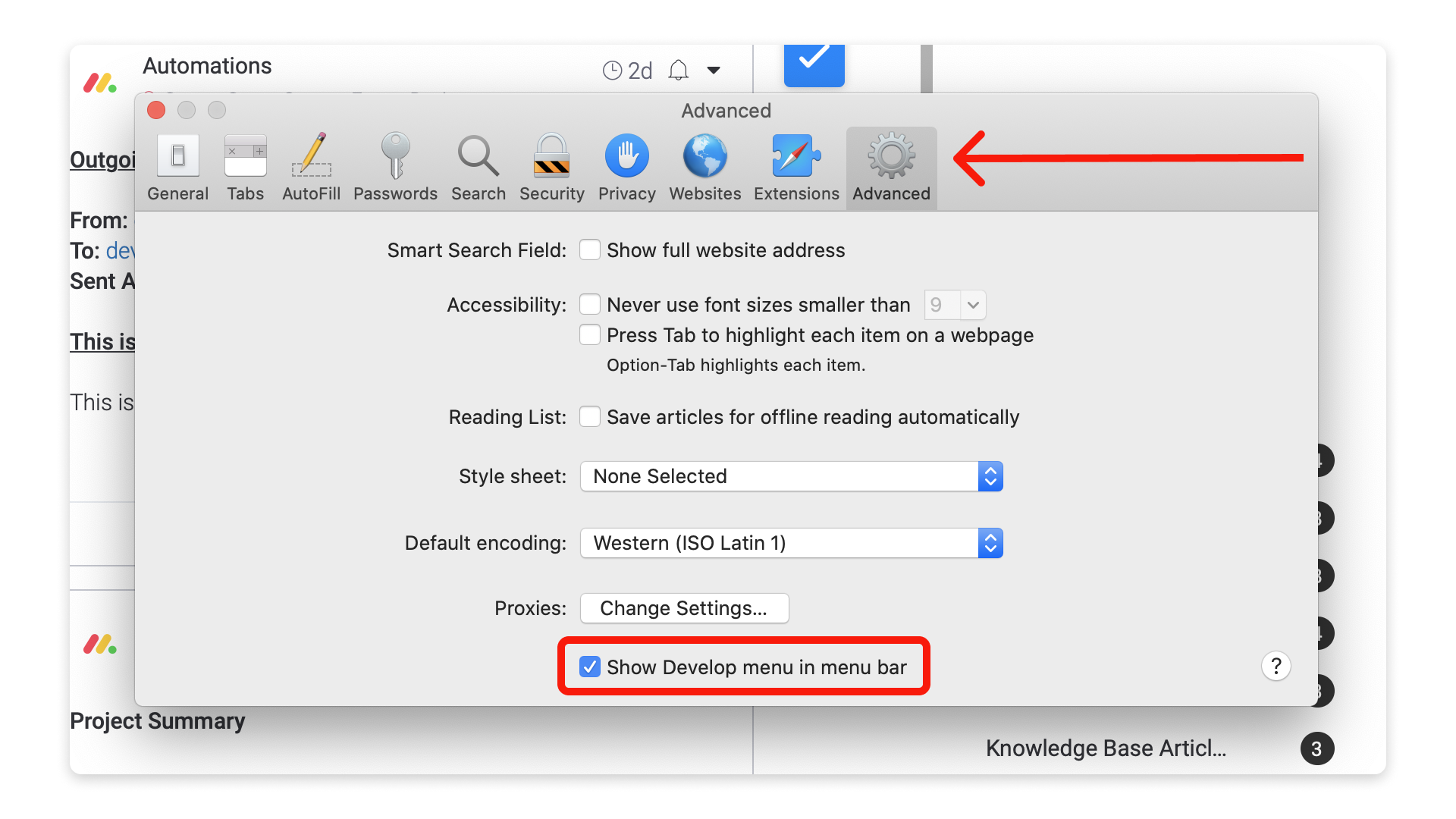
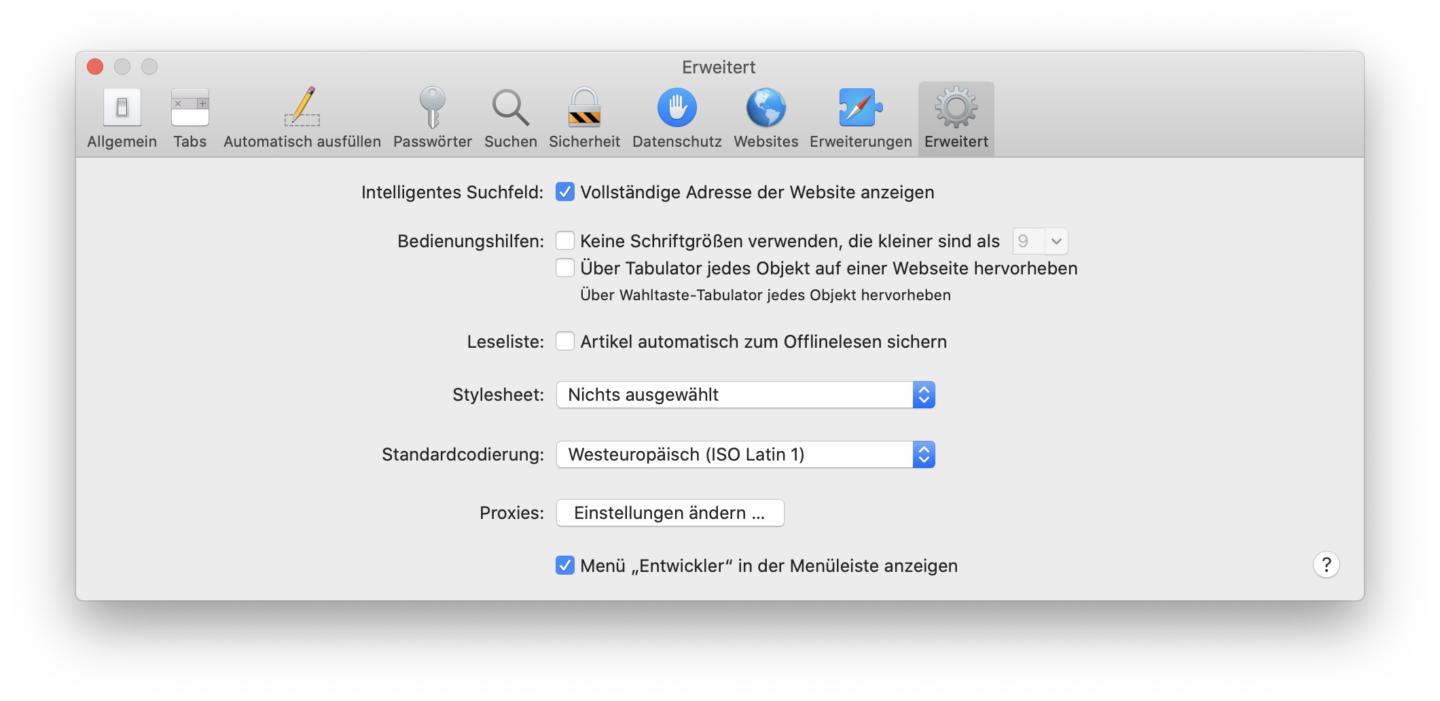
2. Entwicklertools sind nicht im Menü vorhanden: Wenn du die Entwicklertools nicht im Menü von Safari siehst, kann das daran liegen, dass sie deaktiviert sind. Gehe zu den Safari-Einstellungen und klicke auf die Registerkarte „Erweitert“. Aktiviere das Kontrollkästchen „Entwicklertools anzeigen“, um die Entwicklertools im Menü verfügbar zu machen.
3. Entwicklertools reagieren nicht: Wenn die Entwicklertools nicht wie erwartet reagieren, kann das auf ein Problem mit Safari oder dem Betriebssystem selbst hinweisen. Versuche, Safari neu zu starten und prüfe, ob das Problem weiterhin besteht. Wenn das Problem fortbesteht, kannst du versuchen, Safari zurückzusetzen oder das Betriebssystem zu aktualisieren.
4. Fehler beim Laden der Entwicklertools: Manchmal kann es vorkommen, dass die Entwicklertools nicht richtig geladen werden. In diesem Fall kannst du versuchen, Safari neu zu starten oder den Cache zu leeren. Gehe dazu zu den Safari-Einstellungen, klicke auf die Registerkarte „Datenschutz“ und klicke auf „Website-Daten verwalten“. Suche nach der Website, auf der du die Entwicklertools verwenden möchtest, und klicke auf „Entfernen“. Starte Safari neu und versuche erneut, die Entwicklertools zu laden.
Wenn du immer noch Probleme mit den Entwicklertools in Safari hast, kannst du auch den Apple-Support kontaktieren oder im Internet nach weiteren Lösungen suchen. Es gibt oft Foren und Communities, in denen Benutzer ihre Erfahrungen und Lösungen teilen.
Ausführliche Überprüfung

Die Entwicklertools in Safari sind wirklich nützlich für Webentwickler wie mich. Sie bieten eine Menge Funktionen, um meine Websites zu überprüfen und Fehler zu beheben. Eine meiner Lieblingsfunktionen ist die ausführliche Überprüfung, mit der ich den gesamten Code meiner Webseite analysieren kann.
Mit der ausführlichen Überprüfung kann ich HTML-, CSS- und JavaScript-Code prüfen und Fehler finden. Das ist total praktisch, wenn meine Webseite nicht richtig funktioniert oder bestimmte Elemente nicht angezeigt werden.
Was ich besonders toll finde, ist, dass die ausführliche Überprüfung mir auch dabei hilft, den Netzwerkverkehr meiner Webseite zu überwachen. Ich kann sehen, welche Ressourcen geladen werden und wie lange es dauert. Das hilft mir dabei, langsame Ladezeiten oder Engpässe zu erkennen und zu beheben.
Noch dazu bietet die ausführliche Überprüfung mir eine Konsole, in der ich JavaScript-Code ausführen und Fehlermeldungen anzeigen kann. Das ist super, weil ich den Code direkt testen und Fehler beheben kann, ohne die Webseite immer wieder neu laden zu müssen.
Insgesamt finde ich die ausführliche Überprüfung in den Entwicklertools von Safari echt wertvoll. Sie hilft mir dabei, meine Websites gründlich zu überprüfen und Fehler zu beheben. So kann ich sicherstellen, dass meine Websites gut funktionieren und eine tolle Benutzererfahrung bieten.
Benutzerfreundlichkeit
Benutzerfreundlichkeit ist megawichtig, damit eine Website oder eine Anwendung erfolgreich ist. Dabei geht es darum, die Bedürfnisse der Benutzer zu verstehen und eine leicht verständliche Benutzeroberfläche zu schaffen.
Eine benutzerfreundliche Website oder Anwendung sollte einfach zu navigieren sein und klare Anweisungen geben. Benutzer sollten schnell und einfach zu den gewünschten Informationen oder Funktionen gelangen können.
Ein wichtiger Aspekt der Benutzerfreundlichkeit ist, dass eine Website oder Anwendung gut auf verschiedenen Geräten funktioniert und automatisch anpasst. So können Benutzer die Website oder Anwendung auf ihrem Computer, Tablet oder Smartphone nutzen.
Und natürlich sollte eine benutzerfreundliche Website oder Anwendung auch gut aussehen. Ein ansprechendes Design, klare Schriftarten und eine angenehme Farbpalette sorgen dafür, dass Benutzer gerne auf der Website oder in der Anwendung bleiben.
Insgesamt ist Benutzerfreundlichkeit wirklich wichtig, um Benutzer zufrieden zu stellen und den Erfolg einer Website oder Anwendung sicherzustellen. Mit einer intuitiven und effizienten Benutzeroberfläche können Unternehmen eine positive Benutzererfahrung bieten und ihre Zielgruppe besser erreichen.
Leistung
In den Entwicklertools in Safari gibt es viele Funktionen, um die Leistung einer Website zu analysieren und zu verbessern. Mit dem Leistungsprofil kann ich genau sehen, wie lange es dauert, bis eine Seite vollständig geladen ist und welche Ressourcen dafür benötigt werden. So kann ich Engpässe erkennen und die Ladezeit verkürzen.
Eine weitere nützliche Funktion ist der Netzwerkanalysator. Mit diesem Tool kann ich detaillierte Informationen über alle Netzwerkaktivitäten einer Webseite sehen. Ich kann sehen, welche Ressourcen geladen werden und wie lange es dauert. Dadurch kann ich unnötige Verzögerungen identifizieren und die Netzwerkperformance verbessern.
Und natürlich kann ich mit den Entwicklertools auch die JavaScript-Performance analysieren. Mit dem JavaScript-Profilierer kann ich sehen, welche Funktionen am längsten dauern und wo es Potenzial zur Optimierung gibt. Das ist besonders hilfreich, um die Leistung von komplexen Webanwendungen zu verbessern und eine reibungslose Benutzererfahrung zu gewährleisten.
Insgesamt bieten die Entwicklertools in Safari viele Funktionen, um die Leistung von Websites zu überwachen und zu verbessern. Durch die Analyse von Ladezeiten, Netzwerkaktivitäten und JavaScript-Performance kann ich Engpässe erkennen und beheben, um eine schnelle und reibungslose Benutzererfahrung zu gewährleisten.
Vor- und Nachteile

Die Entwicklertools in Safari auf einem Mac zu aktivieren bietet viele Vorteile für Webentwickler und Designer. Einer der größten Vorteile ist die Möglichkeit, den Quellcode einer Webseite zu überprüfen und zu bearbeiten. Das hilft Entwicklern dabei, Fehler zu finden und zu beheben, das Layout anzupassen und verschiedene Aspekte der Webseite zu verbessern.
Ein weiterer Vorteil der Entwicklertools ist die Möglichkeit, verschiedene Geräte und Bildschirmgrößen zu simulieren. Das ist besonders nützlich, um sicherzustellen, dass eine Webseite auf verschiedenen Geräten und Bildschirmgrößen gut aussieht und richtig funktioniert. Entwickler können auch die Netzwerkaktivität überwachen, um die Ladezeiten und die Leistung der Webseite zu optimieren.
Es gibt jedoch auch einige Nachteile bei der Verwendung der Entwicklertools in Safari. Ein Nachteil ist, dass sie möglicherweise etwas komplex zu bedienen sind, vor allem für Anfänger. Es benötigt möglicherweise etwas Zeit und Übung, um sich mit den verschiedenen Funktionen und Optionen vertraut zu machen.
Ein weiterer Nachteil ist, dass die Entwicklertools möglicherweise nicht alle Funktionen und Tools bieten, die einige Entwickler benötigen. In einigen Fällen müssen Entwickler möglicherweise zusätzliche Tools und Software von Drittanbietern verwenden, um ihre spezifischen Anforderungen zu erfüllen.
Trotz dieser Nachteile sind die Entwicklertools in Safari auf einem Mac eine wertvolle Ressource für Webentwickler und Designer. Sie bieten eine Vielzahl von Funktionen und Optionen, um die Entwicklung und das Design von Webseiten zu verbessern und zu optimieren.
Wenn du ein Benutzer von Safari auf deinem Mac bist und die Entwicklertools aktivieren möchtest, gibt es einige Tipps und bewährte Verfahren, die dir helfen können. Hier sind einige davon:
1. Halte deinen Safari-Browser regelmäßig auf dem neuesten Stand, um sicherzustellen, dass du die neueste Version verwendest. Dadurch erhältst du Zugriff auf alle neuen Funktionen und Verbesserungen.
2. Überprüfe deine Safari-Einstellungen, um sicherzustellen, dass die Entwicklertools aktiviert sind. Gehe dazu zu „Einstellungen“ > „Erweitert“ und aktiviere das Kontrollkästchen „Entwicklertools anzeigen“. Dadurch wird die Entwicklertools-Symbolleiste in Safari angezeigt.
3. Nutze die Entwicklertools, um Webseiten zu analysieren und zu debuggen. Mit den Entwicklertools kannst du den Quellcode einer Webseite anzeigen, Netzwerkanfragen überwachen, Fehler finden und vieles mehr. Sie sind ein wertvolles Werkzeug für Webentwickler.
4. Sei vorsichtig bei der Änderung von Einstellungen oder beim Experimentieren mit den Entwicklertools. Wenn du nicht sicher bist, was du tust, kannst du versehentlich etwas beschädigen oder deine Browser-Erfahrung beeinträchtigen. Es ist immer eine gute Idee, eine Sicherungskopie deiner Daten zu haben, bevor du Änderungen vornimmst.
5. Nimm dir Zeit, um die verschiedenen Funktionen der Entwicklertools kennenzulernen. Es gibt viele online verfügbare Ressourcen, die Tutorials und Anleitungen bieten, um dir den Einstieg zu erleichtern. Je mehr du über die Entwicklertools weißt, desto effektiver kannst du sie nutzen.
Indem du diese Tipps und bewährten Verfahren befolgst, kannst du die Entwicklertools in Safari optimal nutzen und deine Webentwicklungs- und Debugging-Fähigkeiten verbessern.
Jetzt, da du die Entwicklertools in Safari aktiviert hast und ihre Funktionen kennst, möchtest du vielleicht wissen, wie sie sich im Vergleich zu ähnlichen Produkten schlagen. Hier sind einige Punkte, die du beachten solltest:
– Google Chrome: Wenn du bereits mit den Entwicklertools in Chrome vertraut bist, wirst du feststellen, dass viele Funktionen in Safari ähnlich sind. Beide Browser bieten eine Vielzahl von Tools für die Webentwicklung und das Debugging.
– Mozilla Firefox: Auch Firefox verfügt über ähnliche Entwicklertools wie Safari und Chrome. Die Benutzeroberfläche kann jedoch etwas anders aussehen und einige Funktionen können leicht variieren.
– Microsoft Edge: Microsoft Edge hat seine eigenen Entwicklertools, die sich von Safari, Chrome und Firefox unterscheiden. Wenn du mit Edge arbeitest, solltest du dich mit den spezifischen Funktionen und Optionen vertraut machen.
Es ist wichtig zu beachten, dass jeder Browser seine eigenen Vor- und Nachteile hat und es letztendlich von deinen individuellen Bedürfnissen und Vorlieben abhängt, welchen Browser und welche Entwicklertools du bevorzugst.
Jetzt, da du mehr über die Entwicklertools in Safari und ihre Vergleichbarkeit mit anderen Produkten weißt, kannst du dieses Wissen nutzen, um deine Webentwicklungsfähigkeiten weiter zu verbessern. Experimentiere mit den verschiedenen Funktionen, finde heraus, welche dir am besten gefallen und wie sie dir in deiner eigenen Arbeit nützlich sein können.
Denke daran, dass die Entwicklertools in Safari ein leistungsstarkes Werkzeug sind, das dir helfen kann, effizienter und effektiver zu arbeiten. Nutze sie, um deine Websites zu optimieren, Bugs zu finden und deine Entwicklungsprozesse zu beschleunigen.
Also, worauf wartest du? Aktiviere die Entwicklertools in Safari und entdecke, wie sie deine Webentwicklung auf die nächste Stufe heben können!