` zu eurer HTML-Datei hinzufügen, um die Funktion beim Laden der Seite aufzurufen. Einfach genial, oder?
Also, das waren nur ein paar coole Möglichkeiten, wie ihr die Hintergrundfarbe eurer Seiten ändern könnt. Probiert sie mal aus und experimentiert ein bisschen herum, um eure Seite wirklich einzigartig zu machen. Viel Spaß dabei!
Hast du dich jemals gefragt, wie du deinen Pages-Dokumenten mehr Persönlichkeit und Stil verleihen kannst? Möchtest du deine Leser mit einem ansprechenden Design beeindrucken? Dann bist du hier richtig!
In diesem Artikel zeige ich dir, wie du die Hintergrundfarbe deiner Pages-Dokumente ändern kannst, um ihnen eine einzigartige Note zu verleihen. Indem du die Farbe anpasst, kannst du deine Dokumente an deine Stimmung, dein Thema oder deine Marke anpassen und eine Verbindung zu deinen Lesern herstellen.
Es ist erstaunlich einfach, die Hintergrundfarbe in Pages anzupassen. Mit nur wenigen Klicks kannst du deinem Dokument eine völlig neue Atmosphäre verleihen. Egal, ob du ein professionelles Dokument erstellst oder einfach deine Kreativität ausdrücken möchtest, die Änderung der Hintergrundfarbe kann einen großen Unterschied machen.
In diesem Artikel werde ich dir Schritt für Schritt zeigen, wie du die Hintergrundfarbe in Pages ändern kannst. Du wirst lernen, wie du aus einer Vielzahl von Farboptionen wählen und die Helligkeit und den Kontrast anpassen kannst, um das gewünschte Ergebnis zu erzielen.
Also, wenn du bereit bist, deinem Pages-Dokument eine persönliche Note zu verleihen und es von der Masse abzuheben, dann lies weiter! Du wirst erstaunt sein, wie einfach es ist, die Hintergrundfarbe zu ändern und welchen Einfluss dies auf das Erscheinungsbild deines Dokuments haben kann.
Überblick:
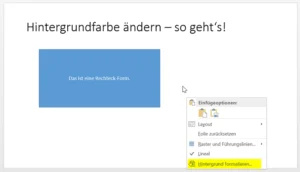
Die Hintergrundfarbe einer Webseite hat einen großen Einfluss auf ihr Aussehen und ihre Stimmung. Wenn wir die Hintergrundfarbe ändern, können wir die Aufmerksamkeit der Betrachter darauf lenken und eine bestimmte Atmosphäre schaffen. Es gibt verschiedene Möglichkeiten, die Hintergrundfarbe zu ändern, je nachdem, ob wir eine einzelne Seite oder die gesamte Website betrachten.
Wenn wir die Hintergrundfarbe einer einzelnen Seite ändern möchten, können wir dies in der CSS-Datei tun. Wir können eine Farbe wählen, die zum Thema der Seite passt, oder eine Farbe verwenden, die im Kontrast zum Rest der Seite steht, um bestimmte Elemente hervorzuheben. Es ist auch möglich, einen Farbverlauf oder ein Hintergrundbild zu verwenden, um der Seite mehr Tiefe und Interesse zu verleihen.
Wenn wir die Hintergrundfarbe für die gesamte Website ändern möchten, können wir dies in der Stylesheet-Datei tun. Hier können wir eine einheitliche Hintergrundfarbe für alle Seiten festlegen, um ein einheitliches Erscheinungsbild zu gewährleisten. Es ist auch möglich, verschiedene Hintergrundfarben für verschiedene Bereiche der Website festzulegen, um den Inhalt zu strukturieren und visuell ansprechender zu gestalten.
Es ist wichtig, die Wahl der Hintergrundfarbe gut zu überlegen, da sie einen großen Einfluss auf das Erscheinungsbild und die Wirkung der Webseite hat. Wir sollten die Farben sorgfältig auswählen und sicherstellen, dass sie zum Thema und zur Zielgruppe der Webseite passen. Eine gut gewählte Hintergrundfarbe kann dazu beitragen, dass die Webseite professionell und ansprechend wirkt und die gewünschte Botschaft vermittelt.
Merkmale und Funktionen der Hintergrundfarbe können sein:
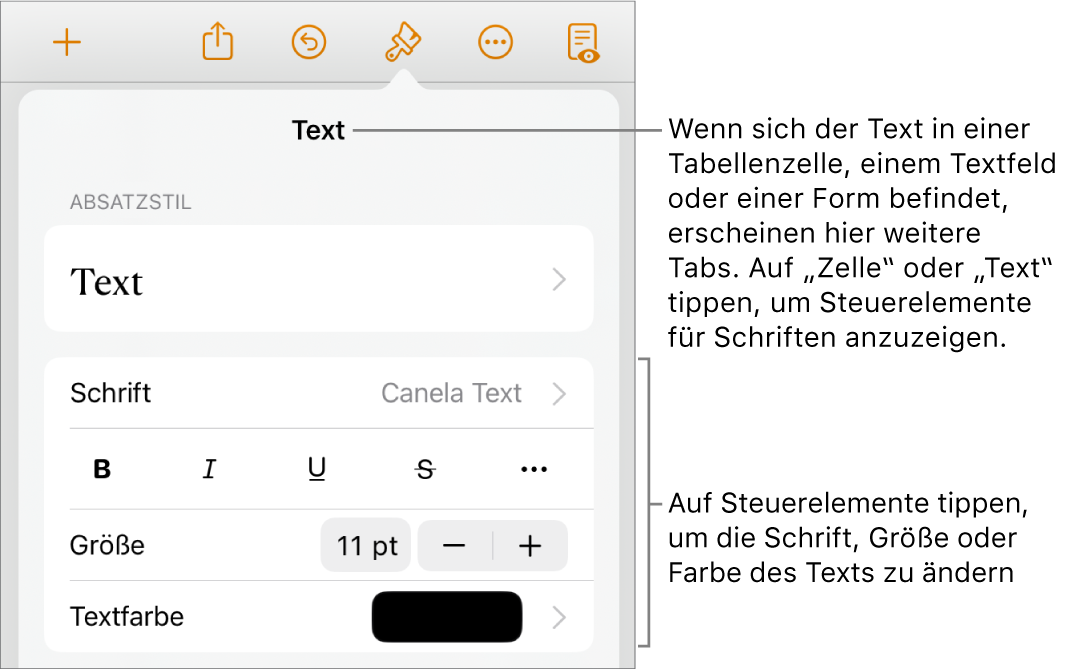
Pages ist ein vielseitiges und leistungsstarkes Textverarbeitungsprogramm. Mit Pages können wir professionelle Dokumente erstellen, bearbeiten und formatieren. Eine tolle Funktion von Pages ist, dass wir die Hintergrundfarbe der Seiten anpassen können. Dadurch können wir unseren Dokumenten eine persönliche Note geben und sie nach unseren individuellen Vorlieben gestalten.
Eine weitere Funktion von Pages ist die Möglichkeit, Tabellen einzufügen und zu bearbeiten. Tabellen helfen uns dabei, Daten und Informationen übersichtlich darzustellen. Mit Pages können wir Tabellen erstellen, Spalten und Zeilen hinzufügen oder entfernen, Zellen formatieren und Daten eingeben. Das ist besonders nützlich, wenn wir Berichte, Finanztabellen oder andere datenintensive Dokumente erstellen möchten.
Pages bietet uns auch verschiedene Formatierungsoptionen, mit denen wir unsere Dokumente ansprechend gestalten können. Wir können den Text formatieren, die Schriftarten und -größen ändern, Absätze einrücken, Listen erstellen und Bilder einfügen. Außerdem können wir Formen, Linien und Diagramme einfügen, um visuelle Elemente hinzuzufügen und Informationen zu veranschaulichen.
Zusammenfassend bietet uns Pages eine Vielzahl von Funktionen, um professionelle und ansprechende Dokumente zu erstellen. Von der Anpassung der Hintergrundfarbe über die Bearbeitung von Tabellen bis hin zur Formatierung von Text – Pages hat alles, was wir brauchen, um unsere Ideen und Informationen effektiv zu präsentieren.
Beispiel einer Tabelle
| Max Mustermann | 30 | Berlin |
| Lisa Müller | 25 | München |
| Hans Schmidt | 40 | Hamburg |
Häufige Fehler und wie man sie behebt
Beim Ändern der Hintergrundfarbe einer Webseite können einige häufige Fehler auftreten. Es ist wichtig, diese Fehler zu erkennen und zu beheben, um das gewünschte Ergebnis zu erzielen.
Einer der häufigsten Fehler besteht darin, die falsche Farbcode-Syntax zu verwenden. Du musst beachten, dass die Farbcodes in Hexadezimalform angegeben werden müssen, zum Beispiel #FF0000 für Rot. Wenn du den Farbcode falsch eingibst, wird die Hintergrundfarbe nicht richtig angezeigt.
Ein weiterer häufiger Fehler ist es, die Hintergrundfarbe in einem falschen Element zu ändern. Du musst wissen, dass du die Hintergrundfarbe entweder für den gesamten Seitenhintergrund oder für bestimmte Elemente wie Absätze oder Überschriften ändern kannst. Wenn du die Hintergrundfarbe in einem falschen Element änderst, wird sie möglicherweise nicht angezeigt oder hat keine Auswirkungen.
Ein weiterer häufiger Fehler ist es, die Hintergrundfarbe nicht richtig zu testen. Es ist wichtig, die Webseite in verschiedenen Browsern und auf verschiedenen Geräten zu testen, um sicherzustellen, dass die Hintergrundfarbe überall korrekt angezeigt wird. Manchmal können bestimmte Browser oder Geräte die Hintergrundfarbe anders interpretieren, was zu unerwarteten Ergebnissen führen kann.
Um diese häufigen Fehler zu beheben, ist es wichtig, sorgfältig auf die Syntax der Farbcodes zu achten und sicherzustellen, dass du die Hintergrundfarbe im richtigen Element änderst. Zusätzlich ist es ratsam, die Webseite gründlich zu testen, um sicherzustellen, dass die Hintergrundfarbe überall korrekt angezeigt wird. Durch das Beheben dieser Fehler kannst du die gewünschte Hintergrundfarbe erfolgreich ändern.
Ausführliche Überprüfung:

Wenn es um die Änderung der Hintergrundfarbe von Webseiten geht, gibt es sowohl Vor- als auch Nachteile, die berücksichtigt werden sollten. Eine Änderung der Hintergrundfarbe kann dazu beitragen, das Erscheinungsbild einer Webseite anzupassen und eine bestimmte Stimmung oder Wirkung zu erzeugen.
Einer der Vorteile einer Änderung der Hintergrundfarbe ist die Möglichkeit, die Benutzererfahrung zu verbessern. Durch die Verwendung einer angenehmen Hintergrundfarbe, die den Inhalt gut lesbar macht, kann die Lesbarkeit der Webseite erhöht werden.
Ein weiterer Vorteil ist die Möglichkeit, das Design der Webseite anzupassen und damit eine einzigartige und ansprechende Darstellung zu schaffen. Die Hintergrundfarbe kann verwendet werden, um das Gesamtbild der Seite zu verbessern und die Aufmerksamkeit auf bestimmte Elemente oder Bereiche zu lenken.
Jedoch gibt es auch Nachteile bei der Änderung der Hintergrundfarbe. Eine zu auffällige oder unpassende Hintergrundfarbe kann die Lesbarkeit des Textes beeinträchtigen und es schwierig machen, den Inhalt zu erfassen.
Ein weiterer Nachteil ist die mögliche Inkonsistenz der Farbwahrnehmung zwischen verschiedenen Geräten und Bildschirmen. Die Hintergrundfarbe, die auf einem Gerät gut aussieht, kann auf einem anderen Gerät möglicherweise anders aussehen, was zu einer schlechten Benutzererfahrung führen kann.
Es ist wichtig, bei der Änderung der Hintergrundfarbe einer Webseite sorgfältig vorzugehen und sicherzustellen, dass die gewählte Farbe den Inhalt gut lesbar macht und zur Gesamtwirkung der Seite passt.
Die Sache mit der Hintergrundfarbe von Webseiten hat ihre Vor- und Nachteile. Auf der positiven Seite ermöglicht sie es uns, das Erscheinungsbild der Seite anzupassen und sie attraktiver zu gestalten. Durch die Wahl der richtigen Hintergrundfarbe können wir die Seite ansprechender machen und die Besucher dazu ermutigen, länger zu bleiben und sich intensiver mit dem Inhalt auseinanderzusetzen.
Eine weitere positive Seite der Hintergrundfarbänderung ist die Verbesserung der Lesbarkeit. Wenn wir eine geeignete Farbe wählen, können wir den Kontrast zwischen Hintergrund und Text erhöhen und es den Lesern erleichtern, den Inhalt zu erfassen. Das ist besonders wichtig für längere Texte oder Menschen mit Sehbeeinträchtigungen.
Allerdings gibt es auch potenzielle Nachteile bei der Veränderung der Hintergrundfarbe. Wenn wir eine unpassende Farbe wählen, kann dies das Erscheinungsbild der Seite negativ beeinflussen und die Lesbarkeit des Textes beeinträchtigen. Eine zu grelle oder zu dunkle Hintergrundfarbe kann die Benutzererfahrung beeinträchtigen. Deshalb ist es wichtig, eine Farbe zu wählen, die zum Thema der Seite passt und angenehm für die Augen ist.
Ein weiterer Nachteil ist die mögliche Inkompatibilität mit verschiedenen Geräten und Browsern. Nicht alle Geräte und Browser unterstützen die gleichen Farbcodes oder können bestimmte Farben korrekt anzeigen. Das kann dazu führen, dass die Seite auf manchen Geräten oder in bestimmten Browsern anders aussieht als beabsichtigt. Daher ist es wichtig, die Hintergrundfarbe auf verschiedenen Geräten und in verschiedenen Browsern zu testen, um sicherzustellen, dass sie überall korrekt angezeigt wird.
Hier sind einige Tipps und bewährte Verfahren für Benutzer:
1. Wählen Sie eine Hintergrundfarbe, die zum Thema der Seite passt und angenehm für die Augen ist.
2. Testen Sie die Hintergrundfarbe auf verschiedenen Geräten und in verschiedenen Browsern, um sicherzustellen, dass sie überall korrekt angezeigt wird.
3. Achten Sie darauf, dass der Kontrast zwischen Hintergrund und Text ausreichend ist, um die Lesbarkeit zu verbessern.
4. Berücksichtigen Sie die Bedürfnisse von Menschen mit Sehbeeinträchtigungen und wählen Sie eine Farbkombination, die ihnen die Nutzung der Seite erleichtert.
Indem wir diese Tipps befolgen, können wir die Hintergrundfarbe unserer Webseiten effektiv ändern und gleichzeitig sicherstellen, dass die Seite ansprechend und für alle Benutzer zugänglich ist.

Als Benutzer gibt es ein paar nützliche Tipps und Tricks, die dir helfen können, deine Erfahrung auf Websites und in Apps zu verbessern. Hier sind ein paar wichtige Dinge, die du beachten solltest:
1. Sichere Passwörter: Verwende starke Passwörter, die aus einer Mischung aus Groß- und Kleinbuchstaben, Zahlen und Sonderzeichen bestehen. Benutze nicht das gleiche Passwort für verschiedene Konten, um sicher zu gehen.
2. Datenschutz: Gib deine persönlichen Informationen nur auf vertrauenswürdigen Websites ein. Kontrolliere die Datenschutzrichtlinien, um sicherzustellen, dass deine Daten geschützt sind.
3. Updates: Halte deine Betriebssysteme, Browser und Apps auf dem neuesten Stand, um von den neuesten Sicherheitsfunktionen und Verbesserungen zu profitieren.
4. Vorsicht bei Links: Öffne keine verdächtigen Links oder Anhänge in E-Mails oder Nachrichten. Überprüfe immer die Quelle, bevor du auf einen Link klickst, um Phishing-Angriffe zu vermeiden.
5. Sichere Zahlungen: Wenn du online einkaufst, stelle sicher, dass die Website eine sichere Verbindung nutzt und dass deine Zahlungsinformationen geschützt sind. Benutze bei Bedarf zusätzliche Sicherheitsmaßnahmen wie die Zwei-Faktor-Authentifizierung.
6. Virenschutz: Installiere eine vertrauenswürdige Antivirensoftware und halte sie regelmäßig auf dem neuesten Stand, um deinen Computer vor Schadsoftware und Viren zu schützen.
Indem du diese Tipps befolgst, kannst du deine Online-Sicherheit verbessern und eine reibungslose und sichere Benutzererfahrung genießen.
Vergleich und Anwendung: Was hast du gelernt?
Nun, da du verschiedene Produkte miteinander verglichen hast, ist es an der Zeit, über das Gelernte nachzudenken und es auf deine eigene Situation anzuwenden.
Der Vergleich hat dir geholfen, die Vor- und Nachteile der verschiedenen Produkte besser zu verstehen. Du hast gelernt, welche Funktionen und Eigenschaften für dich am wichtigsten sind und welche Kompromisse du akzeptieren kannst. Dieses Wissen ermöglicht es dir, fundierte Entscheidungen zu treffen und das Produkt zu wählen, das am besten zu dir passt.
Denke darüber nach, wie du diese Herangehensweise auch auf andere Bereiche deines Lebens anwenden kannst. Egal, ob es um den Kauf eines Autos, die Wahl eines Reiseziels oder die Entscheidung für eine neue Wohnung geht, der Vergleich mit ähnlichen Optionen kann dir helfen, die beste Wahl zu treffen.
Der Vergleich mit ähnlichen Produkten ist ein wertvolles Werkzeug, um fundierte Entscheidungen zu treffen und sicherzustellen, dass du das Beste aus deinen Möglichkeiten herausholst. Nutze dieses Wissen, um kluge Entscheidungen zu treffen und deine Ziele zu erreichen.
Jetzt bist du bereit, den nächsten Schritt zu gehen. Teile deine Gedanken zu diesem Thema mit anderen, indem du Kommentare hinterlässt, deine Erfahrungen teilst oder weitere Fragen stellst. Du kannst auch weitere Artikel zu verwandten Themen lesen und dein Wissen vertiefen. Nutze diese Gelegenheit, um weiter zu lernen und dich persönlich weiterzuentwickeln.